SEO Generator: the basics
In this manual we’ll explain step by step how to use the SEO Generator in your website. Before we start however, it’s important to understand the basic concept of how our WordPress plugin works (but that probably goes for most things in life).
Prefer videos over text? We’ve got you covered: check our step by step video manual here.
SEO Shortcodes
Simply put, with the SEO Generator you can create an aweful lot of SEO Pages with just one smart SEO text. We do this by using shortcodes in that text: instead of your search term you write [search_term] and instead of the name of a town or city you write [location]. This way we can later replace those shortcodes with different search terms and different locations.
An example
Suppose this is a sentence from your text:
‘Are you looking for a hair salon in Amsterdam?’
Then using shortcodes it would look like this:
‘Looking for a [search_term] in [location]?’
Now our plugin can replace both [search_term] and [location] with other search terms and locations, for example:
‘Are you looking for a hairdresser in Amstelveen?’ (which is a bordering town), or
‘Are you looking for a hair stylist in Museum Quarter?’ (a neighbourhood).
Multiplying search terms & locations
The SEO Generator automatically creates an SEO landing page for every combination of a search term and a location. So if you enter 2 search terms:
- hair salon
- hairdresser
And 3 locations (cities, towns, villages or even neighbourhoods):
- Amsterdam
- Amstelveen
- Museum Quarter
Then (2 times 3 is) 6 SEO landing pages are created:
- hair salon + Amsterdam
- hair salon + Amstelveen
- hair salon + Museum Quarter
- hairdresser + Amsterdam
- hairdresser + Amstelveen
- hairdresser + Museum Quarter
Now that you understand how the concept, let’s get started!
1. Go to the SEO Generator
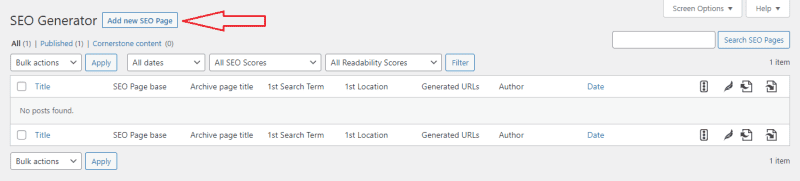
After you’ve installed and activated the WordPress plugin, you can navigate to the SEO Generator via the menu on the left. This will bring you to the overview page where you will soon see one or more groups of landing pages.
Let’s start working on that.
2. Create a group of SEO pages
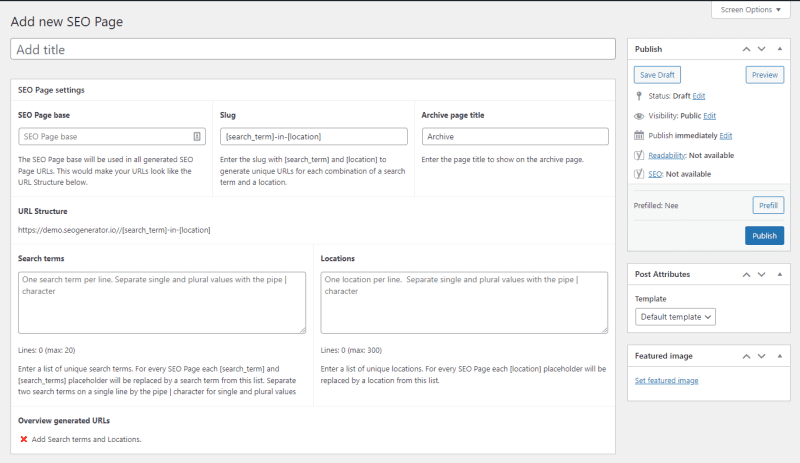
Click on ‘Add new SEO Page’ (either in the top of the screen or in the menu on the left). This will bring you to a new, empty page. Here we’ll enter your smart SEO text, images, search terms and locations.
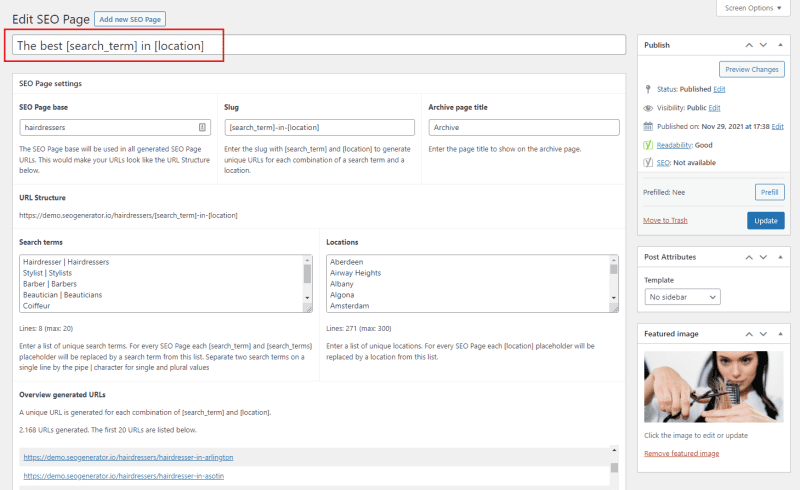
3. Add a title
Let’s start at the top: with the title of your SEO pages. In that title you’ll obviously want to use both your search terms and locations. So make sure to use both shortcodes here.
Here are few examples:
- [search_term] in [location]
- The best [search_term] in [location]
- Are you looking for a [search_term] in [location]?
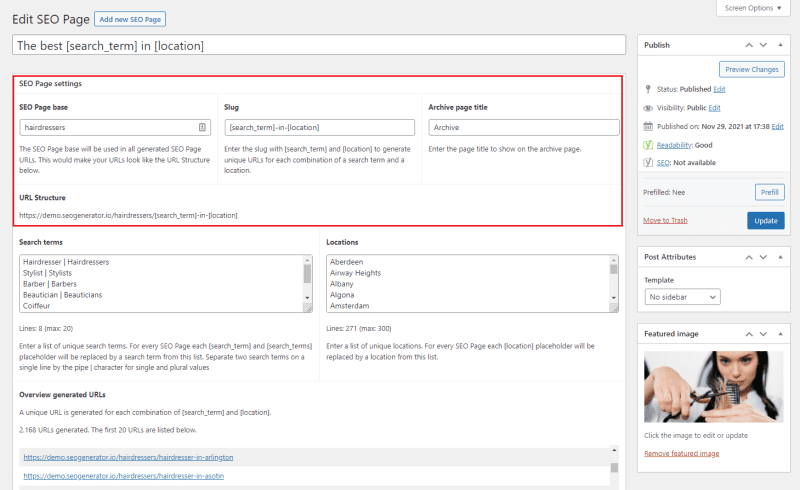
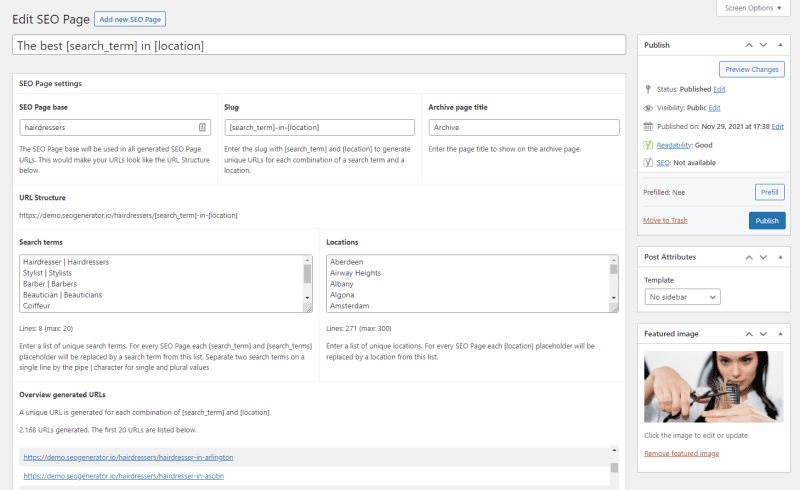
4. SEO Page settings
Under the SEO Page settings you find 3 fields that you can fill out.
- SEO Page base
- Slug
- Archive page title
The SEO Page base and the slug together determine the URLs of the SEO pages you’re making.
SEO Page base
The SEO Page base is basically the name for the group of SEO pages we’re now making. It will be used in all generated SEO Page URLs, directly after your domain name. It will be the same for all SEO pages in this group.
So, to stick to the hair salon case, this could be just ‘hairsalon’ for example. In which case your URLs would look like this:
- https://www.[yourdomain].com/hairsalon/[search_term]-in-[location]
If you’re creating several groups of SEO pages, the SEO Page base will help you distinguish between these groups.
Slug
The slug is the last part of URL Structure. You will have to enter a slug with both shortcodes, [search_term] and [location], so we can generate SEO pages with unique URLs for each combination of a search term and a location. An empty page will be prefilled with this slug: [search_term]-in-[location]
And then your URLs would look like this:
- https://www.[yourdomain].com/hairsalon/hair-salon-in-amsterdam
- https://www.[yourdomain].com/hairsalon/hairdresser-in-amstelveen
Archive page title
Furthermore, the SEO Generator will create an archive page in WordPress for every group of SEO pages (to improve the internal linking hierarchy). The default title for this page is ‘Archive’, but you can change it here if you wish to.
URL Structure
Here the URL Structure based on your SEO Page base and Slug is shown.
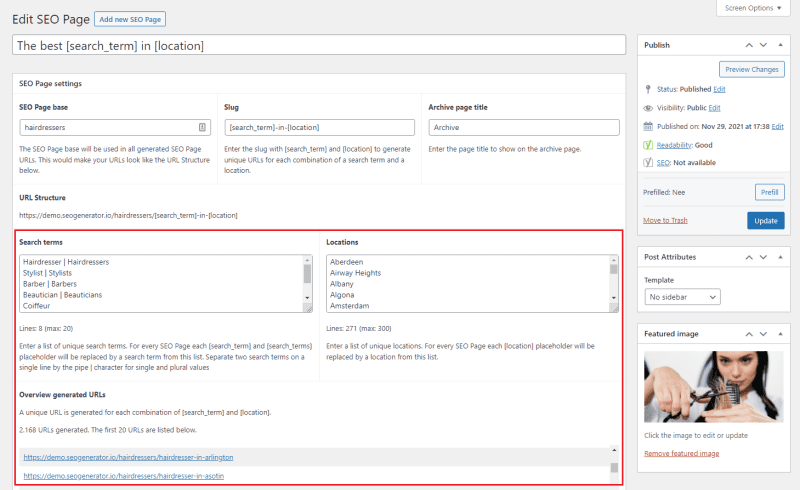
5. Search terms & locations
Next up are your search terms an locations. In the field under Search terms you can enter all the search terms that you want to create SEO pages for. You can enter up to 20 search terms.
For example:
- hair salon
- hairdresser
- barber
- hair stylist
In the field under Locations you can enter all cities, town, villages (and even counties, districts or neighbourhoods) for which you want to create SEO pages. You can enter up to 300 locations.
For example:
- Amsterdam
- Amstelveen (bordering town)
- Badhoevedorp (bordering village)
- Museum Quarter (neighbourhood)
- North Holland (province)
In this example you would be creating 4 times 5 is 20 SEO pages. Using the maximum numbers this would be 20 time 300 is 6.000 SEO pages (with pretty much the same effort).
Overview generated URLs
Here an overview is shown of the URLs that will be generated when you publish the SEO Page. We only show a limited number of URLs (because we feel a complete list of all 6.000 URLs would be a bit overkill).
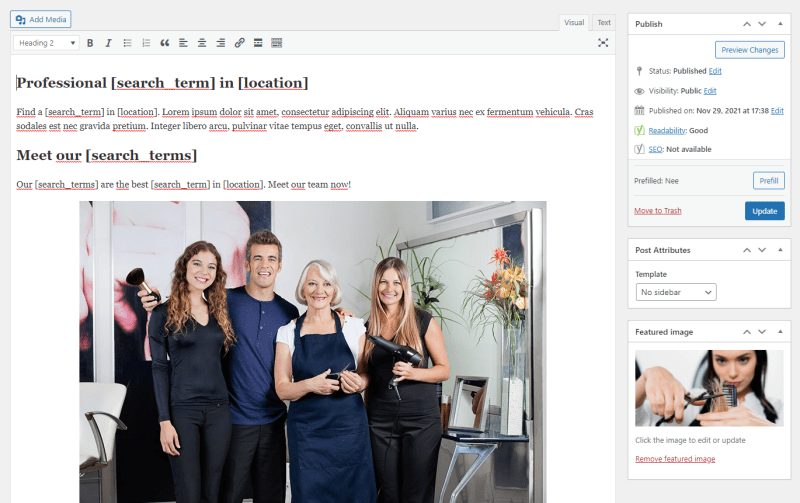
6. SEO text
The next step is your smart SEO text. This could just be the SEO text you would normally write for an SEO landing page, with two important differences:
- Where you would write your search term you now write [search_term]
- Where you would write a location you now write [location]
You can use these shortcode anywhere you like: not only in the plain text, but in the headers (h1, h2, h3) too and even in the alt tags of your images.
7. Add images
Don’t forget to add images to your SEO page as well. You can use the shortcuts in your Alt tags too.
Featured image
In de sidebar on the right you can a Featured image for all SEO pages.
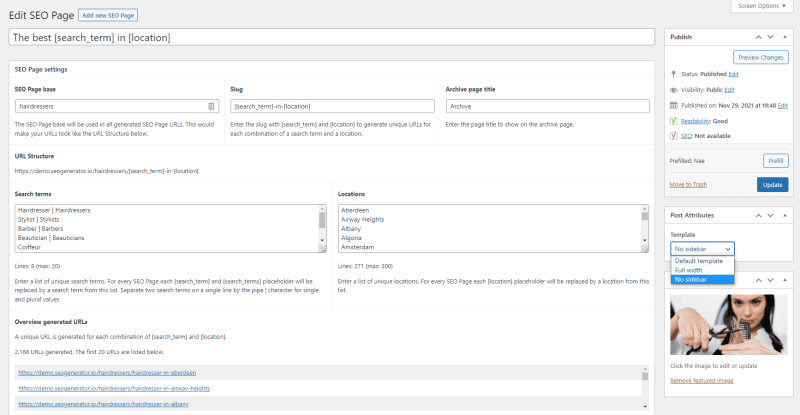
8. Choose a template
In the sidebar on the right you can choose which template you want to use. There are three options.
- The Default template gives you a page with a sidebar on the right. You can, for example, include a call-to-action here.
- If you choose No sidebar, the sidebar will not be shown (you probably already suspected that), in addition, the text block will be centered on the page.
The Full Width template gives you a page with a centered block of text across (almost) the entire width of the page.
9. Publish your SEO Page
Satisfied? Publish your SEO page by hitting the blue Publish button in the sidebar on the right.
10. Check your work
Last but not last, check out the results of your work. Just click on a few of the links under Overview generated URLs.